Как узнать cms сайта? Wappalyzer нам поможет
23 09 2012 Иванов Николай Пока нет комментариевКак узнать cms сайта? Вчера передо мной встал этот вопрос. Естественно пришлось искать на него ответ. Все оказалось очень просто. Нашлось расширение для браузеров Wappalyzer, которое это делает с легкостью. Есть версии Wappalyzer для двух самых популярных браузеров, для Mozilla Firefox и для Google Chrome. Сразу надо заметить, что использовать расширение Wappalyzer есть смысл только тогда, когда задача узнать cms сайта встает перед вами достаточно регулярно. Если же это одноразовая задача, и в следующий раз вам захочется узнать cms сайта через год, то подойдет любой сервис определения движка интересующего вас интернет ресурса, например этот
Пару слов о том, как я нашел Wappalyzer
Зашел на страницу дополнений для браузера Mozilla Firefox. В поисковой строке набрал «cms». 
Когда выскочили результаты поиска, выбрал в меню Лидеры рейтинга. 
На первом месте и оказался Wappalyzer. Узнать cms сайта с его помощью захотели почти 32 тысячи пользователей. Вольемся в их дружные ряды.
Как установить Wappalyzer
Для этого жмем зеленую кнопку «Добавить в Firefox»
и ждем, пока установится, все просто. А если нажмем на Wappalyzer, то там найдем ссылку на версию расширения для Google Chrome.
Открываем эту ссылку в браузере гугл хром и жмем, теперь уже на синюю кнопку «установить».
Как пользоваться расширением Wappalyzer для того, чтобы узнать cms сайта
Сначала о гугл хром. После установки в правом верхнем углу, там, где отображаются все расширения, которые у вас установлены, появляется новая иконка с изображением движка.
В данном случае мы видим стандартный значок вордпресса. Это означает, что тот site, который был открыт у меня в браузере, когда я делал снимок с экрана, работал на WordPress.
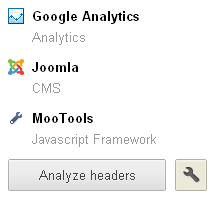
Если изображение вам ничего не говорит, то узнать cms сайта можно кликнув на иконке расширения. Откроется маленькое окошечко с интересующей вас информацией. На рисунке вы видите, как отображается информация о движке joomla.
Как вы понимаете, расширение Wappalyzer использует большое количество разнообразных иконок. Полный их каталог можете посмотреть у разработчика расширения.
Теперь о файерфоксе. После установки у нас также появится иконка расширения Wappalyzer, правда другого вида и в другом месте. Выглядит она как желтый кубик и находится в правой части адресной строки браузера.
Чтобы узнать cms сайта, нужно кликнуть на кубике. На скриншоте видно, как отобразилась информация о движке WordPress.

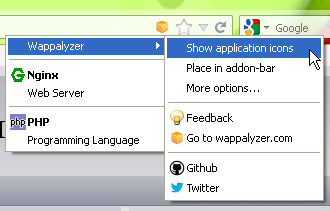
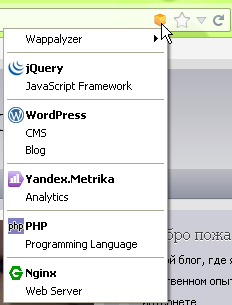
А можно сделать так, чтобы не надо было все время кликать на желтом кубике. Иконки с данными, в том числе и с движком будут отображаться вместо желтого кубика, как вы видите на скриншоте.
Для этого, нажав на кубик, выбираем пункт меню Wappalyzer и далее жмем на Show application icons.
Все достаточно просто. Теперь, для того, чтобы узнать cms сайта, достаточно просто посмотреть на иконку.
P.S. В браузере Mozilla Firefox, на одном из моих блогов, Wappalyzer почему-то не смог определить cms. Так что, имейте это ввиду.
Надеюсь, мне удалось ответить на ваш вопрос как узнать cms сайта.
Почему wordpress был выбран мною в качестве cms для создания сайтов, читайте в статье Почему wordpress?